本記事では、以下の目的で作成しています。
- GitHubの特徴と使い方が分かる
- GitコマンドによってAWS上にコードをデプロイする方法が分かる
GithHbとは?デプロイについて
まず、GitHubとはなにか?そして、デプロイとは何か?についてご紹介していきます。
GitHubの特徴と使い方
GitHubとはGitというツールを用いたソースコードをバージョン管理するためのwebサービスです。web上に履歴を残しながらソースコードを保存していくことができます。また、自分以外のエンジニアも修正を加えて保存することが可能なため、チームでの作業のためのプラットフォームとしても利用されます。その他には、ソースコードを他のPCに移すために利用したり、エンジニア各々が公開用のソースコードをアップして自分以外のエンジニアに共有したりするために利用されています。
GitHubでデプロイする
ローカルPCの開発環境で作成したアプリケーション等を公開するためには、web公開するサーバー上にソースコードを移していく必要があります。この作業をデプロイといい、GitHubを用いて行うことができます。デプロイについては、以下の記事が参考になるので、ぜひご覧ください。

本記事では、GitHubのアカウント作成後、リポジトリを作成し、ソースコードをリポジトリにpush(アップロード)することで、サーバーにデプロイするまでの流れを実践していきます。
AWSとは?EC2について
ここでは、AWSの特徴と、AWS内のサービスであるEC2でサーバーを構築する方法について紹介します。
AWSの特徴
AWSはAmazon Web Serviceの略でAmazonによって提供されるクラウドコンピューティングを使用したサービスです。クラウドコンピューティングの特徴としては、「初期費用ゼロ」、「従量課金であるためコスト低減可能」、「自在なサイジングが可能」といった特徴があります。また、「セキュリティ」、「ログ」、「バックアップ」などの機能や、その他WEBアプリ作成に必要となる豊富なサービスを保有していることが特徴です。
EC2でサーバーを構築する
webアプリケーションを公開するサーバーを作成するために、AWSではEC2を利用することが一般的な方法です。EC2(Elastic Compute Cloud)とはAWSのサービスの一つで、仮想サーバー構築サービスです。EC2を利用することで、OSを乗せた仮想環境をクラウド上にすばやく作ることができます。詳細については以下の記事が参考になるので、ぜひご覧ください。
本記事では、AWSにおいてEC2のサーバーを作成し、GitHubにプッシュしたソースコードをEC2のサーバーに移すことでデプロイしていきます。
GitHubとAWSを始める
それでは実際に、GitHubを初めて、AWSのEC2サーバーを起動してみましょう!
GitHubを始める
まず、GitHubのアカウントを作成します。GitHubのアカウントの作成方法については、以下の記事をご覧ください。

また、GitHubを使うためには、ローカルPCにgitをインストールする必要があります。Gitのインストール方法については、以下の記事をご覧ください。

AWS EC2を始める
AWSのアカウントを未作成の方は、まずアカウントを作成します。AWSのアカウントの作成方法については、下記の記事が参考になりますので是非ご覧ください。

AWSのアカウントを作成したらEC2インスタンスを作成します。EC2インスタンスの作成方法については、下記の記事をご覧ください。
GitHubを使ってAWS上にコードをデプロイする
GitHubを使ってAWS上にコードをデプロイしていきましょう!デプロイするまでの流れは以下のとおりです。
- GitHubにリポジトリを作成する
- リポジトリにファイルを格納する
- AWSのEC2にファイルを移す
GitHubにリポジトリを作成する
リポジトリとは、GitHub上でファイルやディレクトリの状態を記録する場所です。また、リポジトリの管理下のファイルは変更履歴ごとに格納され、変更履歴を記録することができます。
ここでは、実際に任意の名前のリポジトリを作成します。以下がGitHub公式のリポジトリ作成方法となっておりますので、こちらをご覧いただきリポジトリを作成してください。
(”最初の変更をコミットする”以降については、この後の章で解説します。まずは、”Create repository”までを完了してください。)

リポジトリにファイルを格納する
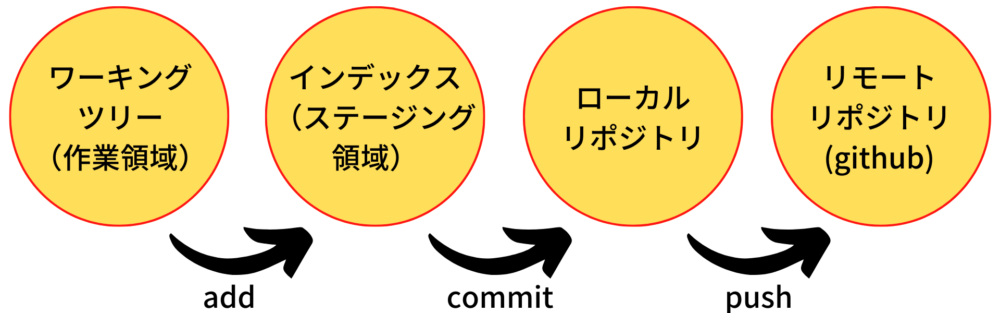
gitのリポジトリには、先程作成したGitHubのリポジトリと、ローカルPC上でのリポジトリが存在し、それぞれリモートリポジトリ、ローカルリポジトリと呼びます。また、ローカルリポジトリに登録する前に、リポジトリに追加する候補のとしてインデックスする領域をステージング領域と呼びます。ステージング領域の前の、ローカルPCで実際にソースコードを作成・更新している作業領域をワーキングツリーと呼びます。
全体の流れを以下の図に示します。まず、ファイルを作成・修正をワーキングツリー(作業領域)にて行います。次に、「add」コマンドによって、リポジトリに登録したいファイルを選択してインデックス(ステージング領域)に登録します。 そして、「commit」コマンドによって、インデックス(ステージング領域)に登録されているファイルをローカルリポジトリに格納します。 最後に、「push」コマンドによってGitHubで作成したリモートリポジトリへ格納します。

ここからは、実際にコマンドを入力していきます。まず、ターミナルでソースコードのフォルダの場所に移動しコマンドを実行していきます。最初に、「init」コマンドによってgitを初期化した後で、「add」コマンドによって、ここでは全てのファイルをステージング領域へ追加します。
$ git init $ git add --all .
次に、「commit」コマンドによって、ファイルをステージング領域からローカルリポジトリへ追加します。ここで、「-m」以降でコミットした内容についてメッセージとして残します。(今回は最初のコミットなので”first commit”としています。)
$ git commit -m "first commit"
ここで、GitHubのリモートリポジトリを登録していきます。以下のコマンドによって、GitHubによって作成したリポジトリを登録します。
$ git remote add origin https://github.com/{githubでのあなたのユーザー名}/{作成したリポジトリ名}.git
最後に、下記コマンドにてGitHubのリモートリポジトリにコードをpushします。
$ git push -u origin master
「origin master」の部分でブランチを指定します。GitHubのブランチについては、以下の記事が参考になるのでぜひご覧ください。

また、GitHubのユーザー名とパスワードを聞かれますが、パスワードにはアクセストークンを入力します。アクセストークンについては、以下の記事が参考になるのでぜひご覧ください。
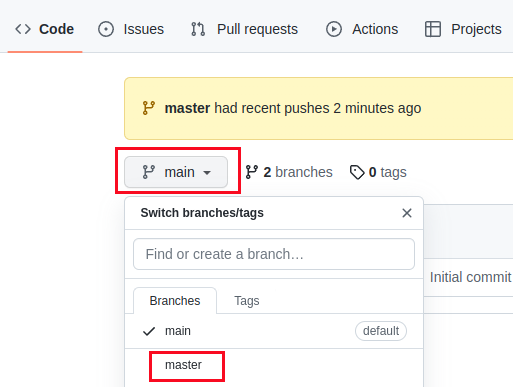
ここまで実施すると、GitHubのリポジトリにアクセス後、以下図の「master」のブランチを選択すると、GitHubのリポジトリ上にファイルが格納されていることを確認できます。

AWSのEC2にファイルを移す
ここからは、EC2インスタンスにGitHubのリポジトリに格納したファイルを移すことによって、コードをEC2上にデプロイしていきます。EC2への接続方法については、以下の記事をご覧ください。
まず、ローカルPCと同様に、EC2インスタンス上にもgitをインストールしていきます。例えば、EC2インスタンスのOSでLinuxを選択した場合、以下のコマンドでインストールします。
$ sudo yum install git-allgitのインストールが完了したら、ローカルPCと同様にGitHubのリポジトリを登録します。リポジトリの登録後、「pull」コマンドを使用してmasterブランチを指定することで、リモートリポジトリ上のファイルをEC2インスタンス内に移します。
$ git clone https://github.com/リポジトリ名/プロジェクト名.git $ git pull origin master
EC2インスタンス内で、「ls」コマンドなどを実行し、ファイルが全て移されていることを確認できれば、デプロイは完了です。お疲れ様でした。
さいごに
これでGitHubを用いてAWS上にコードをデプロイする方法についての説明を終わります。
本記事は作成したアプリなどをインターネット上に公開するための準備工程の紹介までとなっています。実際にアプリケーションを作成してインターネットに公開するまでを知りたい、という方は、下記のリンクをぜひご覧ください!






コメント