【初心者向け】WEBアプリ作成して公開する方法(Django + Nginx + MySQL + docker + AWS)

ともはろ@Goal-Path代...
このプランによって、Django x Nginx x mysqlのWEBアプリをdockerコンテナ環境でイチから作成し、AWSにてインターネットに公開することが出来るようになります。このプランは、初心者・独学でもWEBアプリの作成・公開までを確実にやり切れる、短期間でWEBアプリ作成に必要な一通りのスキルを経験できる、といったメリットがあります。
結論:初心者でもWEBアプリの作成・公開を確実にやり切れるアクションプランです
こんな方におすすめ
- 実践的なWEBアプリの作り方について学びたい方
- WEBアプリの制作に挑戦したいけれど、何から始めたらいいかわからない方
- Djangoを使ったWEBアプリケーションの作成について学びたい方
- dockerを使ったコンテナの環境構築方法について学びたい方
- AWSを使ったウェブアプリケーションの公開方法を学びたい方
※このプランはHTML、CSS、Pythonのプログラミング言語の基礎の学習を完了している方向けの内容となっています。これらの基礎を学びたい方は、ぜひ以下のプランも購入してみてください。
Pythonで開発するWEBアプリの基礎知識を最短で取得するプラン(HTML + CSS + Python)
おすすめ人数
- 一人
プランの概要
作成するWEBアプリの構成
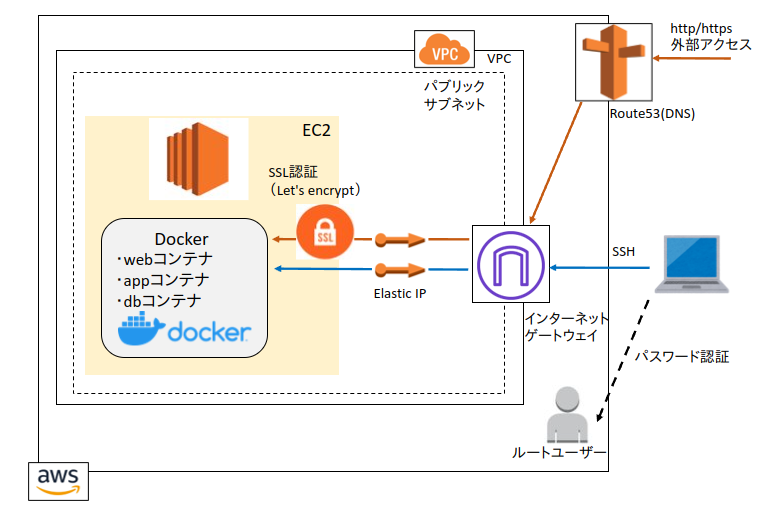
インフラについてはAWSの無料枠内にて構築します。下記図の通りhttp/httpsのリクエストに対し、AWSのEC2インスタンスによるサーバーのDockerコンテナ群で処理した内容をレスポンスとして返します。
※このプランは最低限のインフラの構成によってWEBアプリを公開します。AWSの無料枠内で、セキュリティ、耐久性、拡張性にも対応したい方は、このプラン完了後にぜひ以下のプランも購入してみてください。
【初心者向け】AWSでWEBアプリのインフラを構築する方法(EC2 + ELB + RDS + ACM + Route53)

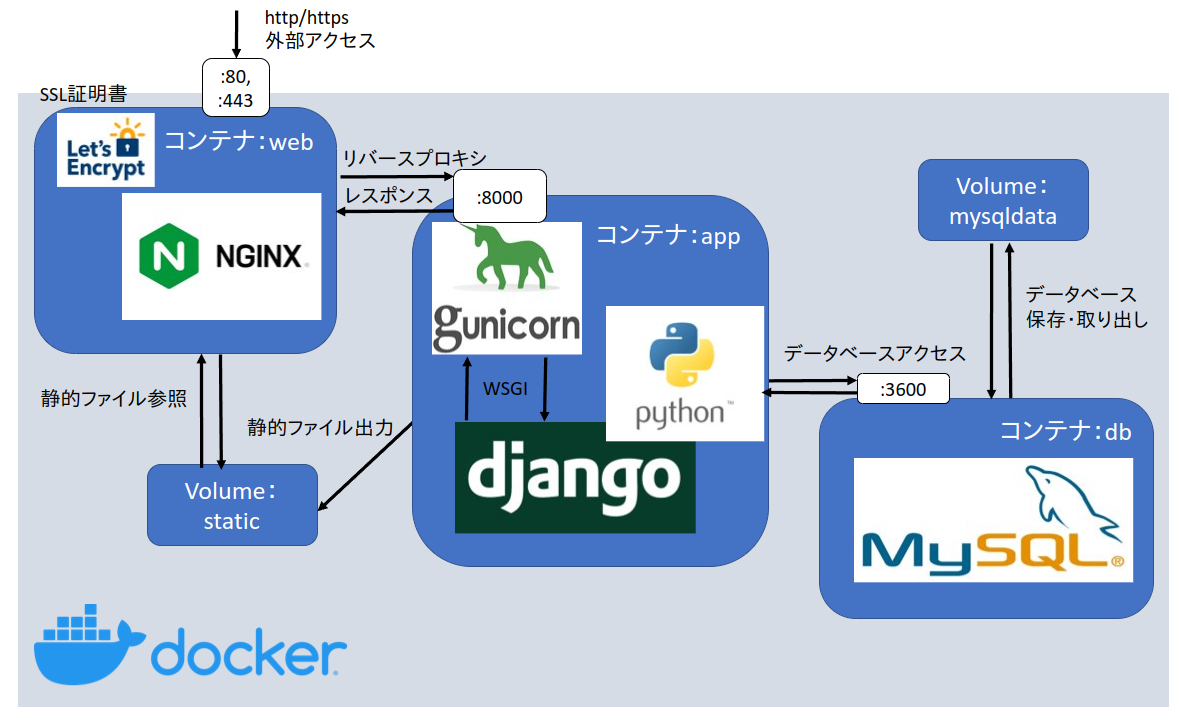
EC2インスタンス内にはDockerコンテナによってアプリケーションを作成・実行します。Dockerコンテナは、下記図の通りWEBサーバー(nginx)のwebコンテナ、Djangoを動かすappコンテナ、MySQLを動かすdbコンテナを起動する構成となっております。

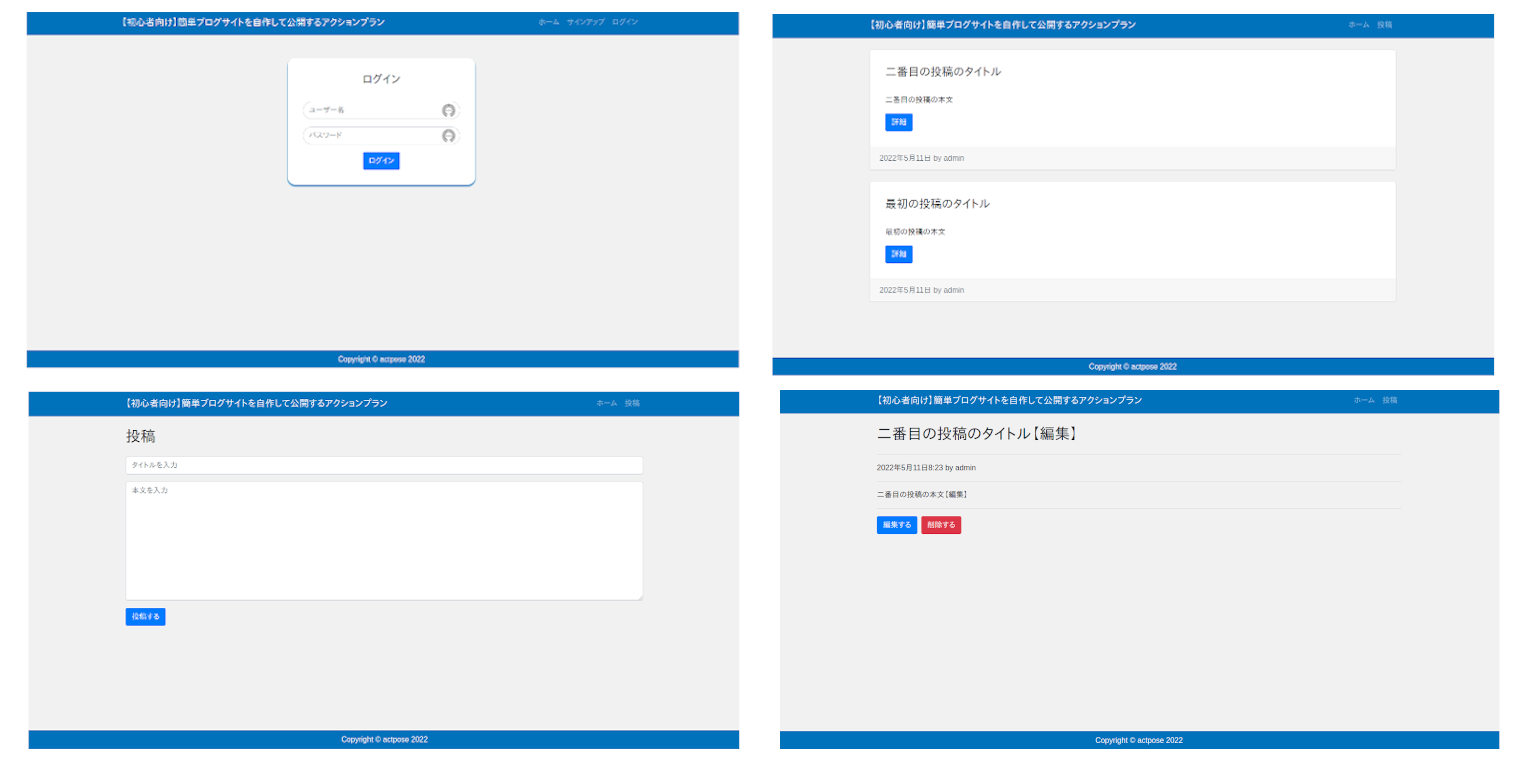
実際に作成するのはの簡単なブログアプリです。完成イメージは下記のとおりです。

作成するWEBアプリの機能
以下の機能をもつブログアプリを作成します。
- 管理画面
- ブログ記事投稿
- ブログ記事編集
- ブログ閲覧
- ブログ記事削除
- ログイン認証
プランを購入するメリット
WEBアプリの作成スキルが身につく
このプランを実施することで、WEBアプリを作成し、インターネット上に公開するまでの一通りのスキルを身につけることが出来ます。また、WEBアプリの作成スキルを身につけることで、以下のようなメリットがあります。
- 自分の考えたWEBサービスを自分で作れる
- 収入が上がる
- 副業・フリーランスなどの働き方が選べる
初心者でも最後まで確実にやり切れる
WEBアプリ作成はプログラミング初心者でも現実的に可能ですが、難易度が高いです。なぜなら、以下のような理由でつまずく可能性があるからです。
- 開発環境の構築が難しい
- どの知識をどのぐらい勉強すればよいのかが分からない
- 分からないところでつまずき、先へ進めなくなる
- 習得するまで時間がかかり、モチベーションが維持できない
これに対してこのプランは、以下のように初心者でもイチからWEBアプリを作成し、インターネット上に公開するまでのサポートをします。
- 環境構築からインターネットに公開するまでの一連の計画を提供
- 一連の計画は1時間以内で完了するアクションに細分化しており、一日1時間の作業時間から計画可能
- 途中でつまづくことのないように、それぞれのタスクとアクションにチュートリアル形式の説明•手順・解説を記載
- 日々のアクションを着実に完了させることで、モチベーションを維持できる
短期間で完了できる
WEBアプリ開発の独学に必要な期間は、綿密な学習計画を立てた場合300時間程、要領をよくやったとしても200時間程が目安とされています。
WEBアプリの学習で一番時間を要するのは導入部分です。言い換えると、知識0の分野を知識1にするところが一番難しく、一旦知識1を身につけてしまえば、知識100に近づけていくことは比較的簡単ですそこでこのプランでは、短期間でWEBアプリ作成に必要な最低限の知識をすべて0⇒1に引き上げることをサポートします。
具体的には、たった15時間程度でイチからWEBアプリを作成しインターネットに公開するまでのベースとなる部分をすべて経験することが可能です。期間の目安としては、おおよそ以下の通りです。
- 1日1時間の作業 ⇒ 20日間で完了
- 1日8時間の作業 ⇒ 2日間で完了
プランの内容
身につくスキル
Django
Djangoとは Pythonを使用したWEBアプリケーション開発のフレームワークです。DjangoでWEBアプリに必要となる管理画面、データベース接続、ログイン認証、セキュリティ対策などが一通り揃っておりこれ一つで多様なWEBアプリを作成できます。YoutubeやInstagramもDjangoを使ったWEBアプリです。
【参考】:Djangoとは何か?できることや習得するメリットを解説
またDjangoはPythonユーザーを対象とした「よく使用するWebフレームワーク」としてFlaskに次いで43%の第2位と人気が高く、フリーランスや副業案件も多いです。
【参考】:マイナビニュース
MySQL
MySQLとは、世界でもっとも利用されている「データベース管理システム」です。MySQLはオープンオースのため低コストであるにも関わらず、大規模なアプリにも使用されており、「Yahoo!」「Google」「Nokia」「YouTube」などトップ企業でも採用されています。MySQLを身につけることで、ユーザーのデータを保存したり、表示したり、活用したりするWEBアプリの作成が可能となります。
【参考】:【超初心者向け】MySQLとは?どこよりもわかりやすく解説
Nginx
NginxとはWebサーバーのアプリケーションです。Webサーバーとは、パソコンやスマートフォンなどの端末からHTTP/HTTPSで送られたリクエストに対してHTML、CSS、JavaScriptなどの情報を返す役割を持ったソフトウェアのことを指し、WEBアプリをインターネットに公開するために必要となります。NginxはWebサーバーの中でも、メモリを効率的に使用できるので、処理速度が非常に高速な点が特徴で、Webサーバーアプリケーションの中のシェア第一位の人気です。
【参考】:(Apache/Nginx/IIS)Webサーバー機能とは?よく使われるサーバーごとの違いについても解説
Docker
Dockerとは、Docker社が開発したコンテナ環境を構築できるプラットフォームです。コンテナとはOSに仮想的なユーザ空間を作成することで、この空間上で環境を構築しアプリケーションを作成、配布、実行することができます。アプリケーションを作成する際にDockerによりコンテナ環境を構築することは必須ではありません。しかし、Dockerによりコンテナ環境を構築すれば、パッケージのインストールや、WEBサーバーとの接続設定をコード化することで、開発環境と同じ環境で本番環境をつくることができます。これによって、開発環境では動いたけれど、本番環境ではうまくいかないといった、環境によるリスクを軽減することができるので、Dockerを導入したほうが後々が楽になり全体の作業量は少なくなり、学習するメリットは非常に大きいです。
【参考】:コンテナとは何か解説、従来の仮想化と何が違う?DockerやKubernetesとは?
AWS
AWSはAmazon Web Serviceの略でAmazonによって提供されるクラウドコンピューティングを使用したサービスです。クラウドコンピューティングの特徴としては、「初期費用ゼロ」、「従量課金であるためコスト低減可能」、「自在なサイジングが可能」といった特徴があります。また、「セキュリティ」、「ログ」、「バックアップ」などの機能や、その他WEBアプリ作成に必要となる豊富なサービスを保有していることが特徴です。初心者でも簡単かる安価で利用でき、ユーザーが増えてきた際でも規模を柔軟に変更することが出来ることから、学習してまず間違いないサービスと言っても過言でないぐらいおすすめです。
Webアプリ作成の流れ
【VScode】環境構築
あなたのPC上でVScodeでの開発環境を構築し、アプリケーションのブログラミングを実行出来るようにしていきます。
【お名前.com】ドメイン取得
お名前.comは独自ドメインを取得できるサービスです。お名前.comを利用して公開するサービスの独自ドメインを取得します。
【Docker】コンテナ環境設定
nginxを動かすwebコンテナ、djangoを動かすappコンテナ、mysqlを動かすdbコンテナの環境を開発段階から導入するために、Dockerの設定を実施し、開発環境をほぼそのまま本番環境に移行できるコンテナ環境を構築します。
【Django】アプリ本体作成
Djangoアプリケーションのベースの部分となるプロジェクトを作成後、ブログのアプリケーション本体とMySQLを使用したデータベースとの接続部分を作成します。
【Django】ログイン認証機能作成
「django-allauth」を使用してログイン認証機能を実装していきます。
【github】環境構築からpushまで
Githubにアカウントとリポジトリを作成し、ソースコトードをリポジトリにpush(アップロード)することで、AWSでpull(ソースコードを取り込む)していく準備を実施していきます。
【AWS】アカウント作成
最終的にAWSによって下記のようなクラウドネットワークを構築してアプリケーションをインターネット上に公開してきますが、ここではこれらを設定していく上で必須となるルートユーザーアカウントを作成していきます。
【AWS】EC2インスタンス作成
AWSにおいてアプリケーションを動作させるEC2インスタンスと、アプリケーションをインターネットに公開するために必要となるEC2周りの設定を行い、アプリケーションを公開する準備を完了させます
【AWS】アプリケーション公開
AWSで作成したEC2インスタンスに、githubからソースコードをデプロイして、アプリケーションをインターネットに公開します
注意点
※パソコンがあることが必須です(OSは問いません)
※このプランはHTML、CSS、Pythonのプログラミング言語の基礎の学習を完了している方向けの内容となっています。これらの基礎を学びたい方は、ぜひ以下のプランも購入してみてください。
Pythonで開発するWEBアプリの基礎知識を最短で取得するプラン(HTML + CSS + Python)
※一文字、スペースなどでも間違っているとプログラミングが動作しない可能があるので、思ったように動作しない場合は再チェックしてみてください
※このプランは最低限のインフラの構成によってWEBアプリを公開します。AWSの無料枠内で、セキュリティ、耐久性、拡張性にも対応したい方は、このプラン完了後にぜひ以下のプランも購入してみてください。
【初心者向け】AWSでWEBアプリのインフラを構築する方法(EC2 + ELB + RDS + ACM + Route53)
さいごに
当商品は現在特別価格の2980円で販売しています。今が一番お買得です。
今後の値上げしていく予定なので、検討されてる方は今のうちにご購入ください。
